
Blog
コアウェブバイタル改善 よくあるWebサイトの実装について

実際のWebサイトのフロントエンド部分で改善検証を行いましたので、どういった部分が低下に繋がるのかをご紹介いたします。
ただしこの記事は一例にすぎませんので、全てのWebサイトが同じように改善できるかは行ってみないと結果はわからないことと、
コアウェブバイタルの評価軸はアップデートされていきますので、記載以上の対応を行わなければ改善されないこともあることをご理解ください。
また、サーバー側における施策も大きな改善に繋がることがあります。
本記事の項目以外の対策として、キャッシュやレスポンスの速さなどに関してはサーバーのチューニングを検討してください。
主な対応項目
下記の項目に対して改善ができないか、その改善はどのようにするのか、そしてどれくらいスコアが低下しているのかを検証しました。
- 画像関連
- Webフォント関連
- CSS関連
- JS関連
- メインビジュアル(スライダー、動画)
- カードリストなど動的データ
- ページ全体演出(オープニングアニメーション・スクロールアニメーション)
サンプルスコア表
※改善検証に使用したサイトでのスコアですので、サイトによっては必ずしも同じスコアになるとは限りません。
※スコアはLighthouseでそれぞれの項目の改善前と改善後を10回計測したスコアから算出しています。
| 項目 | コアウェブ バイタル項目 |
内容 | 主な改善方法 | スコア低下 サンプル |
|---|---|---|---|---|
| 画像関連 | LCP | サイズの大きい画像を使用 | デザイン変更で表示領域を少なくする。 | 0 〜 -10 |
| LCP | 容量の大きい画像を使用 | 圧縮をし容量を減らす。 | -10 〜 -30 | |
| CLS | 画像のサイズ指定 | width(横幅)とheight(高さ)を設定。 | -10 | |
| LCP | 画像の形式 | WebP形式へ変更。 | -20 〜 -30 | |
| Webフォント関連 | LCP, CLS | Webフォントの読み込み | font-display: swap;での読み込み。 事前読み込み・非同期読み込み。 |
0 〜 -10 |
| LCP,CLS | 日本語Webフォント | サブセット化したフォントを同サーバに設置して読み込み。 | 0 〜 -10 | |
| CSS関連 | LCP | CSSフレームワーク | 未使用CSSの読み込みをしないようにSassやPostCSSで利用できるものにする。 | 0 〜 -10 |
| LCP | 未使用のCSS | 未使用CSSの記述を削除する。 | -20 〜 -30 | |
| Javascript関連 | LCP,FID | 同期的な読み込み | scriptタグにdefer属性をつける、またはbody閉じタグ直前に記述。 | -10 〜 -30 |
| LCP,FID | 重いJavascript | 不要なJavascriptを読み込まない。 フレームワーク使用時にはフロントで過度なデータ制御を行うとjsが肥大化する傾向にあるので、データの加工はサーバーサイドで行うようにした方が良い。 |
-10 〜 -50 | |
| メインビジュアル | CLS,FID | カルーセルスライダー | CSSであらかじめスライダー状態のレイアウトをきちんと定義していればスコア低下が多少抑えられる。 | 0 〜 -50 |
| LCP,CLS | 動画 | 自動再生にしない。 スマホは特に、動画を見るアクションを必ずユーザーが行ってから再生するようにする。 |
0 〜 -20 | |
| カードリストなど、動的データ | CLS,FID | 動的読み込み要素の処理 | 表示後のレイアウトをそのまま表示した状態でLazyLoadやスケルトンスクリーンを施策として検討。 | 0 〜 -20 |
| ページ全体 | CLS,FID | オープニングアニメーション | 全体を覆うようなオープニングはせずに、表示後のレイアウトをそのまま表示した状態でLazyLoadやスケルトンスクリーンを施策として検討。 | 0 〜 -20 |
| CLS,FID | スクロールアニメーション | ファーストビューの要素はスクロールアニメーションの対象から外す。ボタンやリンクなどユーザー操作があるものに関して操作可能になるまでの時間をかけない。 | 0 〜 -10 |
画像関連
改善ポイント
- 容量が大きな画像を使用している
- 画像タグにサイズを設定していない
- 読み込みが完了してはじめてレイアウトが整う
全てに対応していない場合でもサイトの状態次第では−10スコア程度の低下に収まっている可能性はありますが、画像関連は対応しやすい項目ですのでぜひ検討してください。
容量が大きな画像を使用している
jpgやpngの場合はWebP形式への変換を検討してください。
CMSを使用している場合にはWordpressであればプラグインで動的変換として対応可能なものがあります。
静的に制作している場合にはNode.jsでよく利用するimageminライブラリに、imageminWebpプラグインがありますので圧縮と変換が可能です。
Webpへの変換が難しい場合には、png画像は特に重くなりやすくjpgの方が圧縮した時の劣化が抑えやすいので、jpgにできる部分はjpgへの変更を検討してください。
画像タグにサイズを設定していない
画像の表示にはimgタグやfigureタグ、pictureタグを使用します。
どのタグも同じ対応になりますが、width属性とheight属性をつけてください。
imgタグ
<!-- widthとheightを設定 -->
<img src="sample.jpg" width="300" height="240" alt="sample image" />
figureタグ
<figure>
<img src="sample.jpg" width="300" height="240" alt="sample image" />
</figure>
pictureタグ
pictureタグ内のsourceタグには2023年現在ではwidth属性とheight属性はありませんので、内包されるimgタグにつけてください。
※検討はされているようなので、今後つける必要が出てくるかもしれません。
<picture>
<source srcset="sample-wide.jpg" media="(min-width: 800px)">
<source srcset="sample-medium.jpg" media="(min-width: 600px)">
<img src="sample.jpg" width="300" height="240" alt="sample image">
</picture>
読み込みが完了してはじめてレイアウトが整う
画像タグにサイズを設定することと、CSSファイルに未使用のクラスがないようにすること。
できればCSSはファーストビュー(以降FV)と言われる、最初に画面に表示される領域のスタイルをHTML上にstyleタグなどで記載されていると反映が早くなり、
レイアウトシフトが起こりづらくなります。
※レイアウトシフトとは、読み込みが完了することで後からレイアウトが変化することを意味します。
Webフォント関連
改善ポイント
- font-display: swap;での読み込み
- 事前読み込み・非同期読み込み
- 日本語Webフォントのサブセット化
英語のみの場合には影響度が少ない可能性がありますが、日本語フォントは多くの文字を含んでいます。
GoogleFontsなどは使われている文字だけを判別して読み込むことができますが、それでも英語に比べて多くの文字を読み込みます。
オンラインのWebフォントであっても、自サーバーに設置する場合であっても以下の点を対応することでスコア低下が抑えられますので、以下の対応を検討してください。
font-display: swap;での読み込み
font-displayの指定をswapにすることで早めに表示が可能になり、LCP、CLSともに影響を軽減できます。
@font-face {
font-family: 'フォント名';
font-display: swap;
src: url(path/to/フォントファイル) format('フォーマットの種類');
}
GoogleFontsなどオンラインのウェブフォントサービスを利用する際にもfont-display: swap;の設定が使用できます。
またオンラインの場合には@importでの読み込みをしないようにしてください。
@importで読み込むと読み込みが遅くなりやすいのでlinkタグで読み込むようにしましょう。
事前読み込み・非同期読み込み
Webフォントを非同期で読み込むことも可能です。
コアウェブバイタルもスコアとしては改善するのですが、フォントの切り替わりが遅くなりFOUTが発生する可能性があります。
Webフォントは使いたいけどスコアは落としたくないという場合に検討してみてください。
※FOUTとは、Flash of Unstyled Textの略称で、Webフォントなどが適用されるタイミングで再レンダリングが発生することを意味します。
GoogleFontsからの読み込みの例
<link rel="preconnect" href="<https://fonts.gstatic.com>" crossorigin>
<link rel="preload" href="<https://fonts.googleapis.com/css2?family=Noto+Sans+JP&display=swap>" as="style">
<link rel="stylesheet" href="<https://fonts.googleapis.com/css2?family=Noto+Sans+JP&display=swap>" media="print" onload="this.media='all'">
日本語Webフォントのサブセット化
サーバーに設置するタイプであればサブセット化を検討してください。
旧漢字が必要な場合にはあまりサブセット化に効果がでない可能性もありますが、第一水準、常用漢字、その他文字に加え、必要な漢字を追加することができるツールがあります。
このようなツールを使用して文字を限定することでフォントファイルの容量自体を減らしてしまおうということです。
ただし改変が可能なライセンスのフォントに限られますので、その点には注意してください。
CSS関連
改善ポイント
- CSSフレームワークの使用方法
- 未使用のCSSの削除
近年CSSはそのページのみの記述だけでなく、他のページや、コンポーネント化されたUIのスタイルとして記述されています。
CSSフレームワークを使用している際には効率的な作りであるがゆえに共通CSS化が顕著です。
これらのCSSを必要なくても全て読み込んでいると画面への反映が遅くなり、CLSが起きやすくなります。
また、ファイル自体が重くなっているとLCPにも影響が出てしまいますので、以下の対応を検討してください。
CSSフレームワークの使用方法
さまざまなCSSフレームワークが存在しますが、SassやPostCSSなどCSSプリプロセッサーで利用できるものにした方が良いです。
CDNなどからCSSのままlinkタグで読み込みをすると圧縮されているとはいえ、全てのCSSを読み込んでしまいます。
たとえば、その中の一つのクラスしか使っていない場合に、Sassなどであれば他のスタイル定義を読み込まずにコンパイルすることが可能です。
Bootstrapであれば必要なコンポーネントのみのSCSSファイルを読み込む事が可能です。
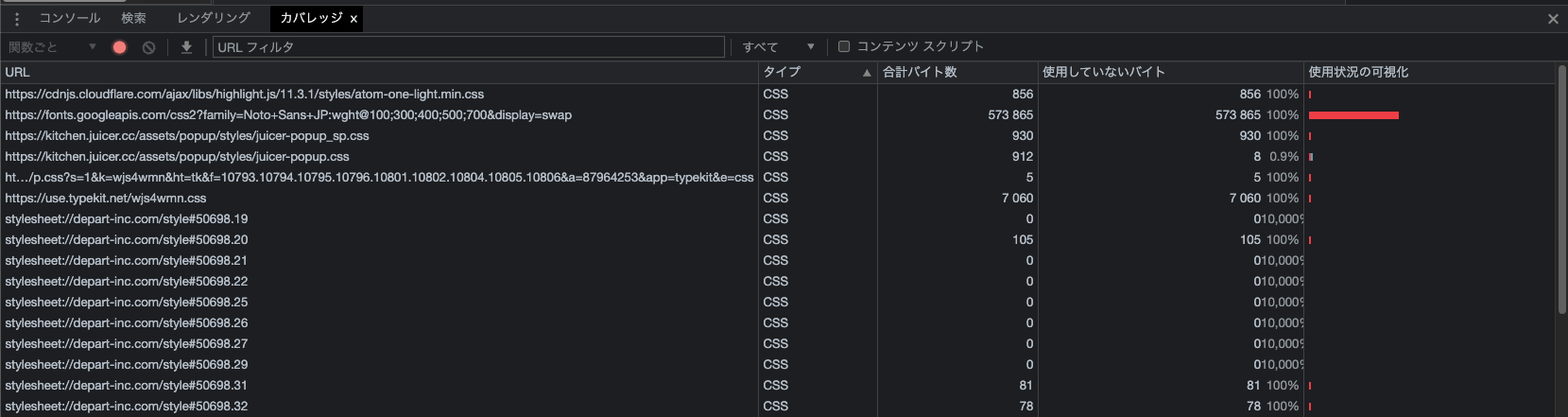
未使用のCSSの削除
CSSフレームワークの話でも少し触れましたが、未使用のCSSは削除しましょう。
とはいえCSSファイルから手作業で削除していくのは骨の折れる作業です。
Node.jsのライブラリを使えば使用していないクラスを排除してコンパイルすることも可能です。
未使用CSSの確認をするにはChromeであれば開発者ツールのカバレッジから見る事が可能です。
開発者ツール > 縦3点のメニュー > その他のツール > カバレッジ

Javascript関連
改善ポイント
- 同期/非同期なJavascriptファイルの読み込み
- Javascriptが重すぎないか
現代のWebサイトではJavascriptが使われないことは稀だと思います。
ちょっとしたUIの機能であってもjQueryやその他ライブラリを読み込んでいることもありますし、
ReactやVue.jsなどのJSフレームワークを利用しているケースもあると思います。
Webサイト全体を通して、本当に必要なJavascriptなのか。 ページとしてはそのUI、機能が本当に必要なのかを考え、Javascriptの記述量が必要なものだけになっているかを確認してみてください。
同期/非同期なjsファイルの読み込み
通常のスクリプトタグの場合は、HTMLのパース(解析)が止まり、スクリプトの方を優先します。
それをdefer属性をつけることでパースを中断せずにHTMLのパースが終わってから実行されるようになります。
レンダリングブロックが起こらず比較的速く表示が可能になります。
defer属性なし
<!-- 属性なし -->
<script src="script.js"></script>
defer属性あり
<!-- defer属性あり -->
<script src="script.js" defer></script>
また、非同期での読み込みが可能なJavascriptファイルであれば、async属性をつけることをおすすめします。
外部ツールやサービスなどのjsを読み込む場合など、HTMLのレンダリング前または同時には必要ないものであればasync属性を検討してみてください。
async属性あり
<!-- async属性あり -->
<script src="script.js" async></script>
Javascriptが重すぎないか
何年も更新し続けているサイトの場合には、もう不要だけど読み込まれているJavascriptが残っているケースもあると思いますし、
JSフレームワークを利用している場合にも、本当に必要な機能が実装されているのかを確認してみてください。
長年更新しているサイトでは、開発ベンダーが入れ替わったり、利用しているライブラリのバージョンアップがされているけど古いものが残ってしまっているという事があります。
ただし簡単に差し替えられるものではないこともありますので、慎重に検証する必要があります。
JSフレームワークを利用している場合には、HTMLを変化させることや画面の操作がしやすくなっているためUIとしてあまり必要のない挙動をさせている場合もあります。
より普遍的なUIの挙動や表示を検討してみてください。
また細かい部分でも、サーバーサイドでは当たり前だった処理や遷移がJSフレームワークでは複雑な処理が必要になってしまっていることもあります。
より効率的にJSフレームワークが処理をしやすい状態を制作者と相談することも改善につながる可能性があると思います。
メインビジュアル(カルーセルスライダー、動画)
改善ポイント
- カルーセルスライダー
- 動画の使用
メインビジュアルでの訴求として、カルーセルスライダーで複数の画像を切り替えたり、動画で使用感や世界観の演出を行うことがあると思います。
しかし、コアウェブバイタルのスコアとしてみた場合には影響を及ぼすことが多いです。
トレードオフの関係とも言えなくはないのですが、その場合でも改善できる部分はありますので下記を検討してみてください。
カルーセルスライダー
メインビジュアルだと大きめな画像を使うケースが多いと思います。
特に何もせず設置をした場合には、読み込みが完了してスライド可能になるまで少し時間がかかる場合が多く、それまでにレイアウトシフトが起こります。
一瞬全ての画像が表示されたり、縦にずらっと並んだりしているのを見た覚えはありませんか?
カルーセルスライダーはほとんどの場合Javascriptがレイアウトを最終決定します。
その最終的な表示のレイアウトや画像サイズをCSSであらかじめ設定しておくことで軽減ができます。
2秒後にjsが読み込まれる例
https://corewebvitals.pages.dev/carousel/
2秒後にjsが読み込まれる例 レイアウト調整あり
https://corewebvitals.pages.dev/carousel2/
動画の使用
動画を使用する場合にはpictureタグ同様にsourceタグでのデバイス毎の読み込みを必ず検討してください。
自動再生をさせる場合にはコアウェブバイタルのスコアが下がることが避けられないかもしれません。
またアクセシビリティやユーザビリティにも影響を及ぼす可能性があります。
スマートフォン端末ではユーザーが自動再生を許可していない可能性もありますので、ポスター画像を設定しユーザーが再生停止を操作できるようにすることが必要です。
読み込み先に関しては、動画のファイル容量にもよりますが、HTMLと同じサーバー(ドメイン)からの読み込みとYoutubeなどの動画サービスからの埋め込みで大きく差は出ません。
とはいえ動画サービスからの埋め込みの方が安定しますので、可能であれば動画サービスを利用しましょう。
動画の使用 自前サーバー
https://corewebvitals.pages.dev/movie/
動画の使用 動画サービス
カードリストなど、動的データ
改善ポイント
- 動的読み込み要素の処理
- 表示領域サイズ指定
メディアサイトやコーポーレートサイトであっても、サービス・製品の紹介部分でカード表示をすることは多いと思います。
CMSで動的処理が行われていたり、カルーセルスライダーになっていることもあると思いますが、
その表示が完了されるまでの時間にレイアウトシフトが起こることでスコアが低下する可能性があります。
動的読み込み要素の処理
カードリストを使用する場合にはかならずLazyLoadを検討してください。
LazyLoadは表示準備が整ったものから画面に表示していきます。
ブラウザによってはデフォルト機能としてLazyLoadはが備わっているものもありますが、対象が主に画像であることと、フェードインなどはできませんのでそれらが必要であればJavascriptでの処理を検討してください。
LazyLoadの例
https://corewebvitals.pages.dev/dynamic/
表示領域サイズ指定
LazyLoadの場合でも表示が遅い場合にはスコアに影響することもあります。
画像以外の要素のサイズもあらかじめ指定しておく方がより影響が少なくなりますので、テキストの表示範囲を固定化できると良いです。
2行なら2行分のスペースをあらかじめ確保する様にするとCLSへの影響が少なくなります。
またスケルトンスクリーンと言われる、表示エリアの要素ごとにグレーの帯が波打ってるような表示を確保したスペースにどのようなものが表示されるかを想起させる手法が多くなってきています。
確保したスペースの何もなく空いている感じが気になる場合にはスケルトンスクリーンを検討してみてください。
スケルトンスクリーンの例
ページ全体演出(オープニングアニメーション・スクロールアニメーション)
改善ポイント
- オープニングアニメーション
- スクロールアニメーション
ブランディング強化や、重いデータを読み込むサイトではオープニングアニメーションやスクロールアニメーションを使用するケースがあると思います。
特にオープニングアニメーションはコアウェブバイタルに影響を与えてしまいます。
また、スクロールアニメーションも要素の位置が変わるものがFVにあるとスコアが低下する可能性が高いです。
機能としては必要がない場合には、以下のような改善を検討してみてください。
オープニングアニメーション
元々技術的に難しかった非同期読み込みなど動的要素の遅延に対する簡易的な対応として存在したものが演出に使われ始めたものです。
なるべくそれぞれの要素での遅延読み込みで対応するようにし画面全体でのローディングが必要ないようにしましょう。
しかし世界観の演出という意味での使用であれば、コアウェブバイタルのスコアとはトレードオフになると思います。
オープニングアニメーション あり
https://corewebvitals.pages.dev/opening/
オープニングアニメーション なし
https://corewebvitals.pages.dev/opening2/
スクロールアニメーション
遅延読み込みの際のFOUTの軽減としてフェードインなどで表示をすることが多く、それが発展して演出としても使われていると思います。
動的要素であれば一つのアイディアとして活用できますが、静的要素の場合には必要性は薄いと思います。
特にFVで表示する要素の場合にはコアウェブバイタルのスコアに影響する場合もあります。
スクロールアニメーション あり
https://corewebvitals.pages.dev/scroll/
スクロールアニメーション なし
まとめ
コアウェブバイタル改善はSEOとしては現在はまだ大きく影響を及ぼさないようですが、表示速度、応答速度、データ量、操作性などが改善されます。
今後のWebサイト運用においてユーザーへ使いやすいWebサイトの提供につながり、UXの指標として非常に大きな部分になります。
特にスマートフォンではユーザーが快適に利用できる条件がパソコンでの利用とは異なる点からも、コアウェブバイタルの指標を元に
良い状態でWebサイトを利用してもらえるように心がけることが重要になると思います。
冒頭でも記載しましたが、今回ご紹介したサンプルや改善に関しては一例にすぎませんので、全てのWebサイトが同じように改善できるかは行ってみないと結果はわかりません。
またコアウェブバイタルの評価軸はアップデートされていきますので、記載以上の対応を行わなければ改善されないこともあることをご理解ください。
|
Webマーケティング、Web制作に関することなら
|